It's worth noting that, while Visual Design is listed first among my portfolio tabs (its work is most visually appealing), I prefer to begin Visual Design only after I've researched my target audience and sketched/wireframed my intended layout.
I'm equally comfortable creating new styles from scratch, or working from another designer's styles. Since I also write HTML and CSS, I know how my interfaces should be coded and won't design anything that breaks a style guide or can't be built semantically.
These are some of the tools and resources I use most in my Visual Design work.
I use Photoshop for all of my Visual Design work. It's a powerful tool that affords me lots of versatility when creating graphical elements.
I'm a big fan of the Font Awesome icon set. It's a robust package of icons, whose font I can use in Photoshop, and whose font-icons can be rendered to scale without the need for image files.
Google Fonts is my goto font kit for professional fonts that I can use both in Photoshop, and in my web development work. Not only that, but it's free, making for ease of experimentation and implementation.
I primarily use patterns from the Subtle Patterns library. They're clean, minimal, and give designs that added touch of depth.
Of the many stock photo libraries, iStock is my goto. They have a huge selection of professional stock photos and graphics.
This is the process I use when creating a new design in Photoshop.
The first thing I do when I open a new canvas in Photoshop is lay down some guides. Guides help me define grid boundaries and make crisp, pixel-perfect shapes.
Next, I'll lay down blank shapes to define the contours of my layout.
I individually title all of my layers, as well as their layer groups. I title my layer groups according to the different sections of my interface (ie. Header; Content; Sidebar, etc.)
I'll start by using Helvetica Neue for all of the fonts in a design, and then alter the fonts once I have my content in place.
I'll pull in stock image comps from iStockphoto or Shutterstock, and add iconography from font-icon libraries such as Font Awesome, Entypo, and Glyphicons.
Up until this point, my design will look like a wireframe. I'll finally start playing with colors and textures, determining a color palette and aesthetic style for my interface.






























In an ideal environment, I would precede an initial wireframing stage with a user research/business discovery process so that I become very familiar with the needs of both my client and their users. In order to be most effective in my work, I like to know who will be using my interface, what they expect, what they currently use, and why they should want to use what we're creating.
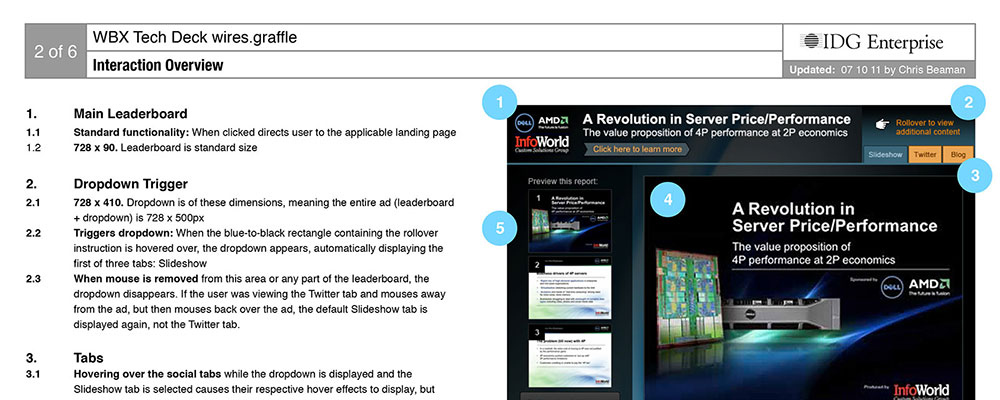
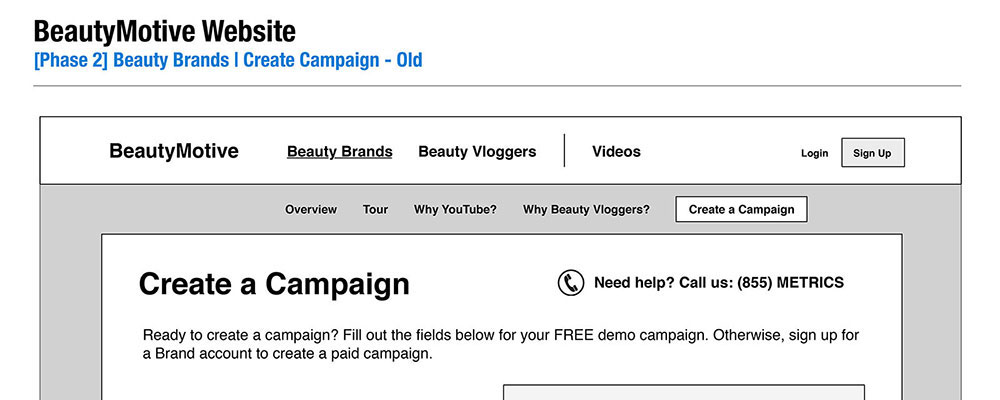
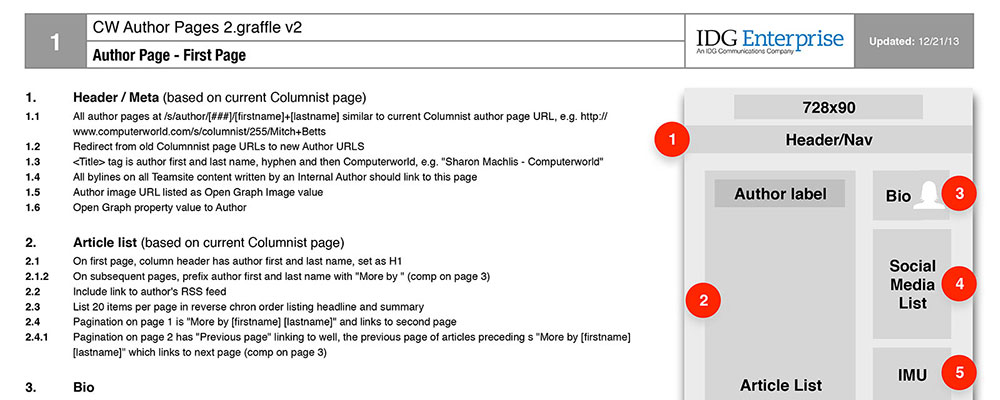
I tend to progress from a lower-fidelity wireframing approach to a higher-fidelity approach as my concepts are given the green light. Unless I'm doing the Visual Design or coding myself, I prefer to finish a wireframing stage by handing the Visual Designer/developer a fully annotated spec.
These are some of the tools and resources I use in my wireframing work.
Omnigraffle is my preferred wireframing application. It features a robust toolkit and is intuitive to use, making it easy for me to quickly materialize digital concepts.
Graffletopia is home to hundreds of Omnigraffle stencils and is my source for the latest in platform vectors.
When a clickable PDF doesn't suffice, I build rapid prototypes using HTML, CSS, and Javascript, and/or front-end frameworks such as Twitter Bootstrap.
This is the process I use when building wireframes using Omnigraffle.
If I haven't done so already, it helps me to sketch out ideas on paper before jumping into wireframes. Sketches are the fastest way for me to materialize ideas.
Just like with Photoshop, I'll lay down some guides to help define some initial structure to my document.
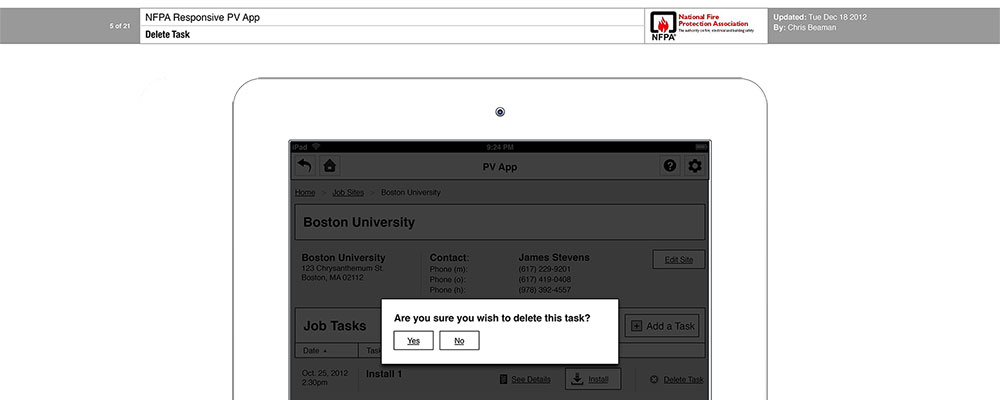
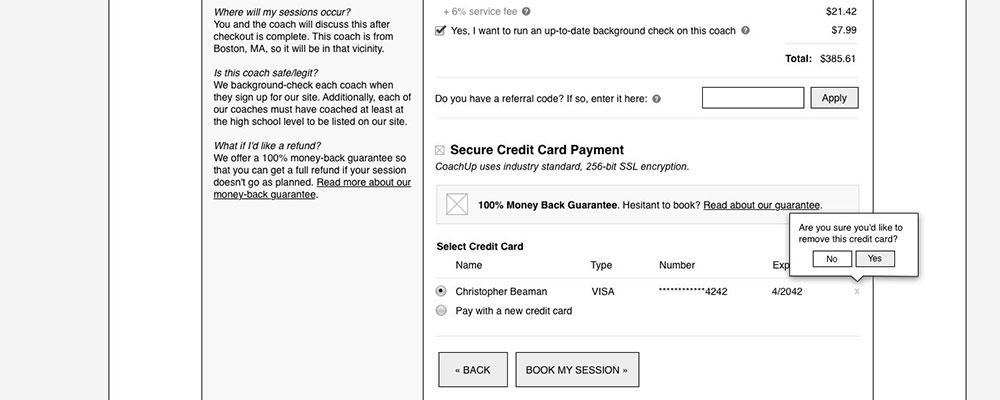
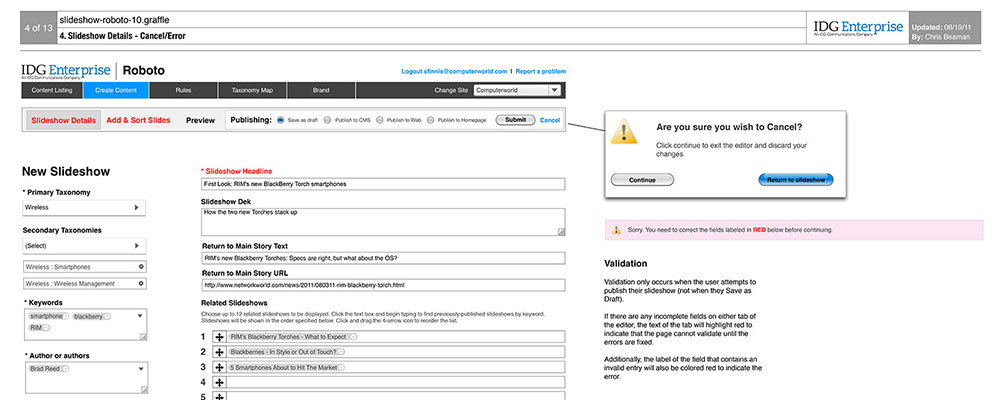
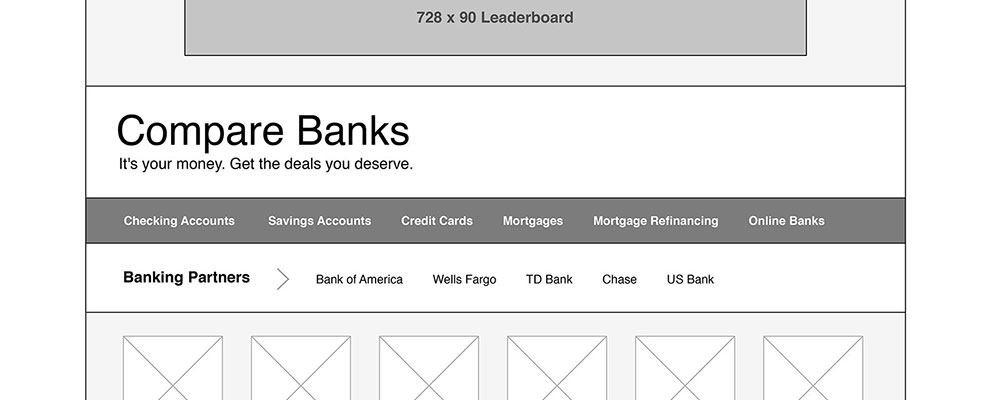
I wireframe almost entirely with grayscale shapes to clearly distinguish structure from presentation. Instances where I'll use color are for overlays, or validation dialogs, etc.
Stencil libraries are great for providing contextual graphics to wireframes. For example, when wireframing for iOS7, I'll use a complete iOS7 stencil to emulate iOS7's UI kit.
After each iteration of a wireframe, I'll present it either as a static PDF, a clickable PDF, through an online feedback tool (such as Cage or Onotate), or built out as an HTML / CSS / JavaScript prototype.





















I write standards-compliant, semantic, search-engine-optimized HTML5, CSS3, and JavaScript, with comments throughout for ease of understanding.
These are some of the tools and resources I use most in my front-end development work.
I write standards-compliant HTML5. View this site’s page source for an example.
Thanks to the advent of CSS3, I can now code all of my gradients and rounded corners rather than exporting and piecing together images from Photoshop.
I use the jQuery JavaScript framework to build smooth interactions for my sites.
I use Coda as my text-editor for writing HTML, CSS, and JavaScript. It’s a fully-functional IDE with support for snippets, multiple panes, and FTP/SFTP synchronization.
When it comes to rapid prototyping, I use Twitter Bootstrap for quick access to mobile-ready styling and a beautiful UI kit.
I’ve built a number of custom Wordpress themes from scratch, as well as modified existing themes and plugins.
I’m most comfortable with Github as my code repository for maintaining versions of project files.
This is the process I use when I write HTML, CSS, and JavaScript.
I tend to start most of my web projects using boilerplate files from templates such as HTML5 Boilerplate, Normalize.css, and Modernizr.js.
After implementing my boilerplate, I’ll write all of my HTML. This helps me to establish a foundation for the structure of my sites, as well as for my classes and IDs.
Next, I’ll write my styles to define the look and feel of my sites. I’ll finish my CSS by writing media queries to target screens of varying sizes.
I tend to write my jQuery last, unless its implementation will completely alter sections of my code, in which case I’ll implement it before I write my CSS.
If I’m working with other developers, I’ll periodically commit my changes to Github and provide comments about my changes; otherwise, I’ll commit my changes at the end of the day.











I tend to distinguish user research as a process to create hypotheses, and user testing as a process to prove or disprove them. Both are cyclical, iterative processes, neither of which is performed only once.
Through continual research and testing, we can create products that truly serve our customers, resulting in increasingly optimal usability, and, in turn, a higher ROI.
These are some of the tools and resources I use to conduct user research.
Short of having users or clients to interview, I use UserScout to source focus group and usability study participants.
I use Morae to include stakeholders in my customer interview process. Morae allows stakeholders to chime in and collaborate while I’m conducting interviews.
When it comes to conducting surveys, I find SurveyMonkey to provide a robust toolkit for segmenting users and displaying dynamic data.
When it comes to conducting surveys, I find SurveyMonkey to provide a robust toolkit for segmenting users and displaying dynamic data.
I start by summarizing my goals for the research. What am I trying to learn? Who am I trying to target? Who am I not trying to target?
I base my hypothesis on what I think I already know. My goal with coming up with a hypothesis is to establish a neutral belief that I will either prove or disprove.
Next, I create an outline of how I intend to answer my questions, based on the resources I have at my disposal. Money, people, and time are always key factors.
I conduct systemized research through phone calls, interviews, focus groups, surveys, and usability tests, depending on the resources available to me.
Lastly, I compile my results to determine whether I proved or disproved my hypothesis. I’ll prepare a report for stakeholders to identify design opportunities or challenges.





Outside of user testing, I’m also interested in traffic analysis, having used tools such as Google Analytics, Omniture, and Chartbeat. I value being able to look at metrics such as time on page, bounce rate, and how far users make it through a funnel.
These are some of the tools and resources I use to test usability.
While I prefer testing users in person, sometimes remote video testing is the only option. I use OpenHallway to conduct remote usability tests with a preselected group of users.
When I don’t have a base of users to source from, I leverage UserTesting.com’s large network of testers to click through a flow and provide feedback.
I use FiveSecondTest to gather feedback on first impressions, such as recognition of a brand name, or of certain colors, or to gauge an initial emotional response.
I find ClickTale to be one of the more comprehensive tools for looking at heatmap analyses of how users currently do or don’t engage with elements on a page.
I use Usabilla to passively gather feedback on websites, especially initial launches. Usabilla offers a ubiquitous feedback button that allows anyone to quickly submit usability feedback.
Solidify is great for collecting feedback on mockups — especially wireframes. Solidify allows me to gather written feedback from users as they are clicking through a flow.
Optimizely is a very user-friendly tool for quickly conducting A/B tests. I appreciate being able to use Optimizely to test different placements of site elements or calls to actions.
This is the high-level process I use when testing users, regardless of the specific approach.
My first step is to make a plan of action. This includes determining which resources I’ll use, which processes I’ll employ, who I plan to test, and my criteria for stopping the exercise.
Secondly, I’ll draft a scenario to offer participants. This helps them to understand the context of the test. I try to keep this broad without letting on too many details.
Next, I’ll set up my testing environment. This could mean space for in-person interviews, or accounts with online software, etc. I’ll make sure I have the resources I need.
Before starting my actual test, I’ll run a pilot with a stakeholder or coworker to rehearse my process and ensure it will run as I envision it.
Next, I’ll recruit participants, either through contacting users myself, placing an ad, or sourcing users through an online mechanism.
While testing users, I prefer to withhold information, such as who designed the interface they’re testing, or who will be evaluating them. I try to keep things broad, give them lots of encouragement, and ask follow-up questions as is necessary.
After finishing my test, I’ll synthesize my findings so that I can provide stakeholders with actionable directions for how to improve an interaction or flow.





Above all tools that aid in product management, I place top priority on good communication with colleagues and stakeholders. Products are powered by people, and it takes personal cohesion on everyone’s behalf to move the ball forward.
These are some of the tools and resources I use for product management.
I find Basecamp to be most useful for communication with clients. Basecamp takes the pain out of lost email threads with a well-organized communication platform.
I find Asana to be useful as a high-level roadmapping tool. Better for creating lists than managing task flow, Asana is a slick tool for collecting ideas and team feedback.
Trello is great for moving deliverables through a task flow. I find that its simplicity compliments its usability in providing teams quick and easy collaboration management.
I do all of my written work in Drive, from recording specs, to organizing product features, to managing and commenting on competitor screenshots.
While at IDG, we used JIRA for project management and I found it to be the most robust tool for collaborating on all aspects of a process.
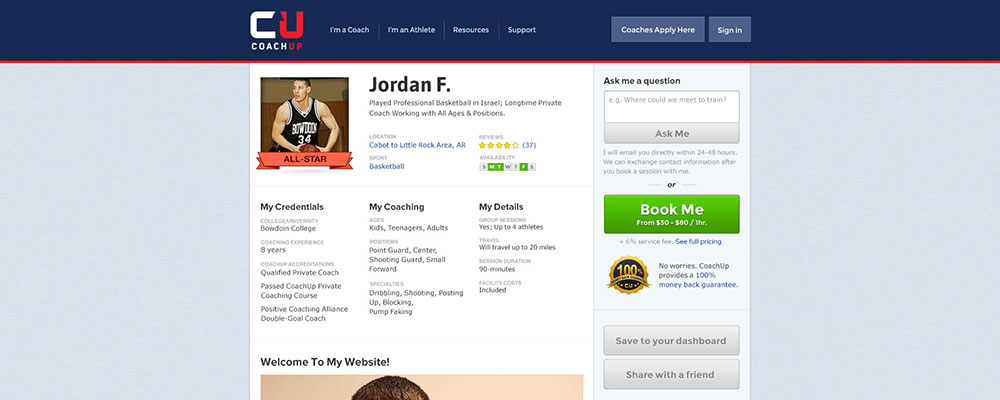
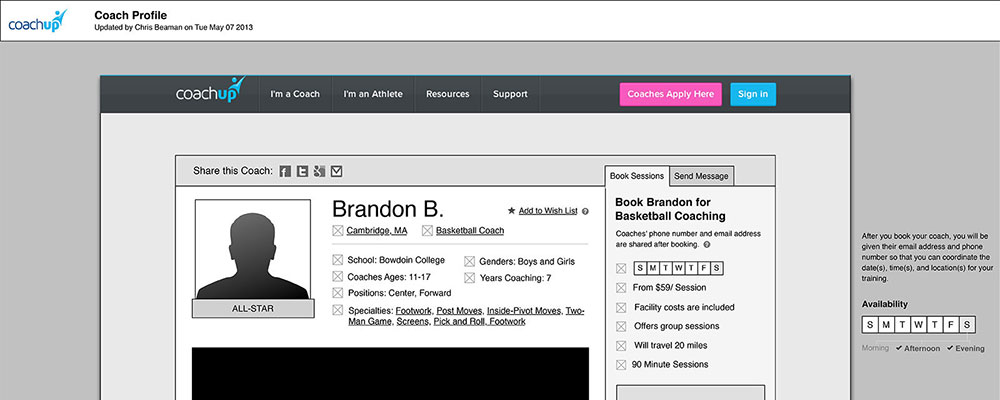
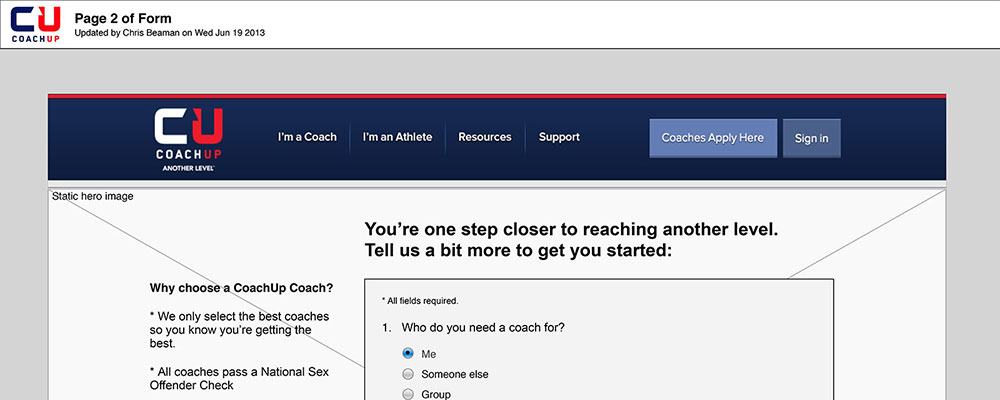
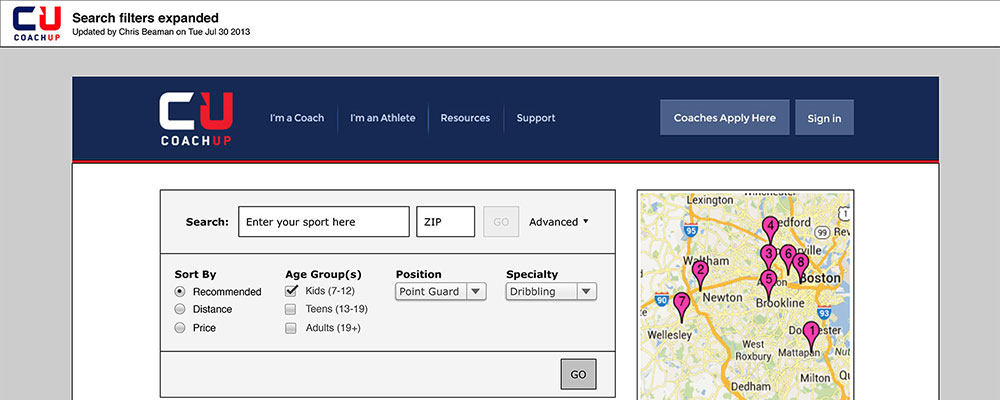
Onotate is a simple tool for uploading wireframe and mockups and collecting stakeholder feedback remotely. I first used it at CoachUp and have incorporated it into my workflow since.
This is an example of the process I’d use to manage product development flow.
In an agile workflow environment, it’s important to iterate quickly with constant communication. I find that weekly sprint meetings help to keep the Product team on the same page.
Even if just loose notes, I regularly update my product documentation to keep track of which methods we’ve tried and how they performed.
Before designing a new product feature, I like to survey a subset of users to gauge whether the direction we’re thinking of moving would resonate with them.
I design wireframes and mockups and collect feedback from my team to ensure we’re moving in the right direction.
A design is only effective if our users agree. I create clickable mockups and prototypes so that users can share their feedback in advance of a full feature-build.
After users have signed off on concepts, it’s time for development. I use project management software to collaborate with dev to see features through production.
Quality assurance testing is an important part of the delivery process. At IDG, our QA testers were often able to spot bugs that our designers and developers would miss.